The Golden Ratio and Logo Design

What does Apple, BP, Toyota, Pepsi and National Geographic all have in common? Well, besides being household brand names, they all make use of the Golden Ratio in their logos. The Golden Ratio is approximately 1.618, and comes from the Fibonacci Sequence. More importantly, it’s a tool used by graphic designers to boost the aesthetic presence of their work.
Appealing to the Human Conditioning
How is this randomly specific and yet seemingly innocuous ratio anything worth noting? Well, it’s not as random as you may think. The ratio comes from one Leonardo Fibonacci and his sequence. In the Fibonacci sequence, you add two pairs of numbers next to each other, starting with 0 and 1. Those two values equal 1. 1 + 1 = 2, 2 + 1 = 3, 3 + 2 = 5, 5 + 3 = 8, and so on. The sequence looks like this: 0, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987…etc. To get the Golden Ratio, we divide two numbers next to each other in the Fibonacci Sequence. 987 divided by 610 equals approximately 1.618.
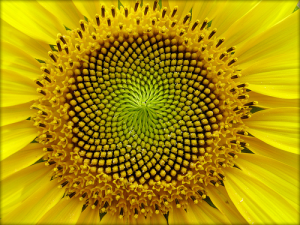
Okay, so we’ve established it’s not a completely random number, but why is it relevant? Think of something else that seems random, or a better word, “organic.” Nature! Throughout nature, the Golden Ratio and the Fibonacci Sequence can be seen. The number of leaves on a tree limb, spirals in a sunflower or pine cone—they all conform to numbers in the Fibonacci Sequence. Even in the human body, the ratio is prevalent. The distance from the corner of one’s eye to the tip of one’s nose is the ratio 1.618 most of the time. And a person’s total height measured against the distance from their belly button to the floor yields the same ratio.

This recurrence presents a lot of intrigue. The ratio wasn’t always referred to as “Golden,” but was once called the Divine Proportion. It’s safe to say we have assigned a religious helping of clout to this number over the course of history. Artists were using the Golden Ratio as early as the Renaissance. Leonardo Da Vinci was seemingly captivated by it, as it can be seen throughout a great many of his works (Most notably, Vitruvian Man).
Some people argue, and rightfully so, that early artists had no ties to the Golden Ratio, and that we are all suffering from some mild form of arithmomania—obsessing over numbers. And they are usually correct, we can’t always say with certainty what ancient artists’ motivations were. Sometimes we merely sense that we see certain numbers more often than others, but in reality we are simply more aware of the times when we notice them.
Whether or not the number is worthy of the attention we show it, one thing is certain—it is used extensively today! From art to architecture to music, Golden Ratio practitioners abound. And yes, graphic designers are true believers too.  Top brands represent themselves and their products with logos subtle and otherwise that make use of the Golden Ratio. It would be an interesting study to see how many businesses succeed vs fail in relation to their Golden Ratio design adherence in branding and marketing.
Top brands represent themselves and their products with logos subtle and otherwise that make use of the Golden Ratio. It would be an interesting study to see how many businesses succeed vs fail in relation to their Golden Ratio design adherence in branding and marketing.
Whatever the motivation for using the Golden Ratio, we personally believe it is advantageous to employ it when possible. It’s not for the sake of being clever, paying homage to the Divine Creator, the belief that it is more aesthetic or anything like that. It’s purely about taking comfort in the norm. What is established is acceptable. Through repetition we become acclimated and programmed to things. We may only sense it on a subconscious level, but that is enough. It is being ingrained in society, and open standards help more often than hurt. Helvetica is easier on the eyes, pink is girly and blue is for boys. As designers, we are tasked with sensing artistic trends and either following them or intently discarding them. The Golden Ratio is nothing new, but a staple for designers.
Huebris Usage
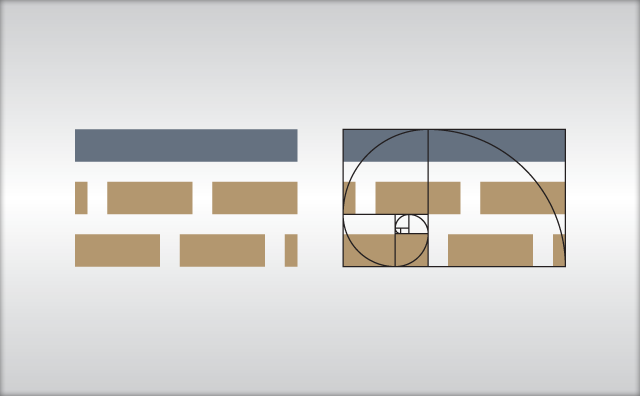
Outside of predicting trends in the stock market, we use the Golden Ratio in many of our projects. Most recently, we used the Golden Ratio in a logo design for one of our Birmingham, Alabama clients, Banks Home Building. In fact, we used Fibonacci Sequence numbers and the Golden Ratio more in this logo than in any previous project. With only seven rectangles and some negative space, we created the image of a brick wall, but more important is the underlying math. The length is 377 units to it’s height of 233. Every measurement is a number from the Fibonacci Sequence, including the negative space.
We invite you to find the Golden Ratio in our other works. Hint: Check out the Huebris logo first. If your business needs a logo or other marketing materials designed to Fibonacci standards, contact us today!