Sharing Your Content on Facebook

This article may not be relevant for long, as content publishers are catching on to the fact that they can force people to automatically share the things they read, listen to or watch on Facebook. What these content publishers don’t understand (Or do understand, but don’t care!), is that they can implement easy solutions to track when visitors come from a “Shared” Facebook link to their web page. Sure they don’t get to automatically post that a person read an article or listened to a song on Facebook, but I for one am glad for that! Not everything I read is something I desperately need to share with my Facebook friends.

Plus with as much content as the average person consumes in a day, it’s likely that my Wall will be littered with “Friend X read an article on TechCrunch. Friend Y watched The Office on Hulu. Friend Z is listening to Radiohead on Spotify.” And while TechCrunch, The Office and Radiohead are all great things, I don’t want to force my every interaction with them on my friends—well, maybe Radiohead! So with this preamble in mind, know this article is for people who want to keep sharing on Facebook simple—for as long as Facebook allows us to keep it that way.
How to Properly Share Content
When a fan of your content decides they want to share something from your website, you can make the process much easier on them than having to copy the link, go to Facebook, click update status and paste the link. You can use a “Share” Button to make this task easier. Let’s get to it!
Start with the Page You are Sharing
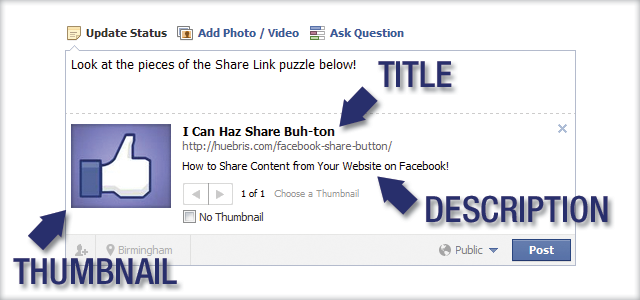
The anatomy of a shared link on Facebook is made up of three things—a title, a description and a thumbnail.
You set these three things up using meta tags in the head of your webpage. Now whether you use an actual “Share” button or not, these are all great things to include on every webpage on your site that you think people may want to share on Facebook. Just in case a visitor want’s to manually copy and paste your link into Facebook, these meta tags will shape how that shared link appears on the social network. They are:
<meta property="og:title" content="YOUR TITLE HERE" /> <meta property="og:description" content="YOUR DESCRIPTION HERE" /> <meta property="og:image" content="YOUR THUMBNAIL URL HERE" />
Do you think the “og:” namespace stands for “Original Gangsta?” If you don’t supply a title, description or image meta tag for your web page, Facebook will do it’s best to fill in the data gap—it’s “OG” like that. It will grab a title from your web page’s title HTML element. If there are a lot of images on your page, it will let the sharer cycle through them all and choose one. It’s best to supply these things so Facebook and the Sharer don’t have to guess. The easiest way for you to see this in action is to use this page as an example. Copy this page’s url, go to Facebook and paste it into the Update Status box. And suddenly, as if by magic, you’ll see our preset title, description and thumbnail. Notice the title is not the same as the HTML title for this page. Here’s the code we used to make this happen:
<meta property="og:title" content="I Can Haz Share Buh-ton" /> <meta property="og:description" content="How to Share Content from Your Website on Facebook!" /> <meta property="og:image" content="huebris-facebook-share-thumb.jpg" />
Indeed, if you right-click and go to View Source, you’ll find this meta data sitting happily in the head section. Since this blog is powered by WordPress, we had to install a plugin to allow us to add these meta tags. If you use WordPress as your CMS too, download the “Facebook AWD” plugin. Once installed, on any edit post or edit page screen you can scroll down to Open Graph Metas, turn “Redefine Tags for this page ?” to “on,” and then fill in the blanks for the three properties we’ve discussed…yay!
Sharing Specific Media
You know how you can click on YouTube videos and they’ll just play automatically in Facebook? Your web content can do the same thing! In fact, you can share audio, video and Flash content served up from your web page. Sharing all these different types of content could be a tutorial all it’s own, so here is the link on sharing different mediums on Facebook. It’s really simple; the only extra work necessary is to add a few more meta tags depending on the type of media you want to share.
Adding the Actual Share Button
So everything leading up to this was preparation for the “Share” button and everything Facebook would look for in a link to your content. If you want an actual “Share” button there are two ways to go about making it. You can use one of those pre-made buttons supplied by Facebook. They’ll note that “Like” is the new “Share,” and you should just use a “Like” button. That perfectly fine too. The “Like” button is quicker than the “Share” button for visitors, and they can use it without ever having to leave your web page or having to pop up a “Share” window using Javascript. Facebook is even nice enough to supply a “Like” button generator. If you are using WordPress, I’ll recommend you to the Facebook AWD plugin again for all your “Like” button needs.
However, on the off-chance that you want to design your own Facebook “Share” button or just share straight from a text link, a solution is ready and easy to implement. Using <a></a> tags will work just like any HTML link. Use the following convention for the href:
https://www.facebook.com/sharer.php?u=YOUR_URL&t=YOUR_TITLE
Notice the two values, “u” and “t” that are given? They stand for, you guessed it, “URL” and “title.” Using our page as an example, this link is coded as follows:
<a href="https://www.facebook.com/sharer.php?u=http%3A%2F%2Fhuebris.com%2Ffacebook-share-button&t=How+to+Share+Content+from+Your+Website+on+Facebook" target="_blank">this link</a>
The code we used opens the link in a new tab or window, but you can use Javascript to have the link open in a smaller resized window every time. Since this tutorial is really about the “Share” button, I won’t go into how to use Javascript to pop-up a new window. If you do want help with that, feel free to contact me. One other thing to notice is our URL has a bunch of “%2F” noise in the above code. It’s URL encoded because adding another “/” would break the link. You can also use Javascript to do the URL encoding of your link for you, or you can learn how to manually escape troublesome characters. We recommend the former!
Troubleshooting
One thing to note about image thumbnails on Facebook is that Facebook tries to crawl your thumbnail data on your web page quickly, but sometimes the process isn’t as instant as we’d like. If you supplied the meta property image, and you don’t see your thumbnail or the thumbnail is incorrect, use the Linter. Sounds cool, huh? Well, visit this page, enter the URL that just isn’t linking right on Facebook, and Facebook will manually crawl it on the spot for you and display the results. If it is still troublesome, double check that your meta tags are correct, and the link to your thumbnail on your server is correct.
Recap
As mentioned at the beginning of this article, sharing content on Facebook may be taking a huge turn here soon. “Like” buttons seem to be the better choice over “Share” buttons, especially since visitors can “Like” something without ever leaving your web page. However, be sure to take the time to set up the 3 meta tags that will help Facebook showcase your link perfectly—tile, description, and image. This is something you should do whether you use a “Share” button, “Like” button or no button at all.
Sharing content is a daily routine here at Huebris. It’s part of our Social Media Marketing service. If you want to outsource the responsibility of social media management for your business, contact us today!